

CASE STUDY
Duolingo
Concept
Creating an experimental concept feature to rapidly teach users definitive pronouns.
Background
During 9-month work trip in Colombia, I embarked on an independent study to identify areas of improvement and desired features within the popular language learning platform, Duolingo.
Objective
To understand user pain points regarding gender identification in Romance languages and to propose a solution to facilitate this process.
Duolingo
Duolingo
UX Research, Ideation, UI Design, Prototyping
UX Research, Ideation, UI Design, Prototyping
2023 – 2024
2023 – 2024
PHASE 01
Research
Personal Experience
Personal Experience
As a student of Spanish and avid user of Duolingo myself, one of the main challenges I faced was memorizing the correct article "el" or "la" for irregular nouns. I used a combination of GPT and other customizable learning programs such as Educaplay to experiment with alternative learning methods that didn't exist within Duolingo's platform.
As a student of Spanish and avid user of Duolingo myself, one of the main challenges I faced was memorizing the correct article "el" or "la" for irregular nouns. I used a combination of GPT and other customizable learning programs such as Educaplay to experiment with alternative learning methods that didn't exist within Duolingo's platform.
Desk Research
Desk Research
According to Duolingo’s blog article “The top 5 mistakes that Spanish learners make”, It's very common for learners—especially those whose language doesn't have this sort of grammatical gender—to struggle not just with the gender of the noun but also with matching gender across all the necessary words. This indicated that a feature focused on gender could be valuable.
According to Duolingo’s blog article “The top 5 mistakes that Spanish learners make”, It's very common for learners—especially those whose language doesn't have this sort of grammatical gender—to struggle not just with the gender of the noun but also with matching gender across all the necessary words. This indicated that a feature focused on gender could be valuable.
Proposed Solution
Proposed Solution
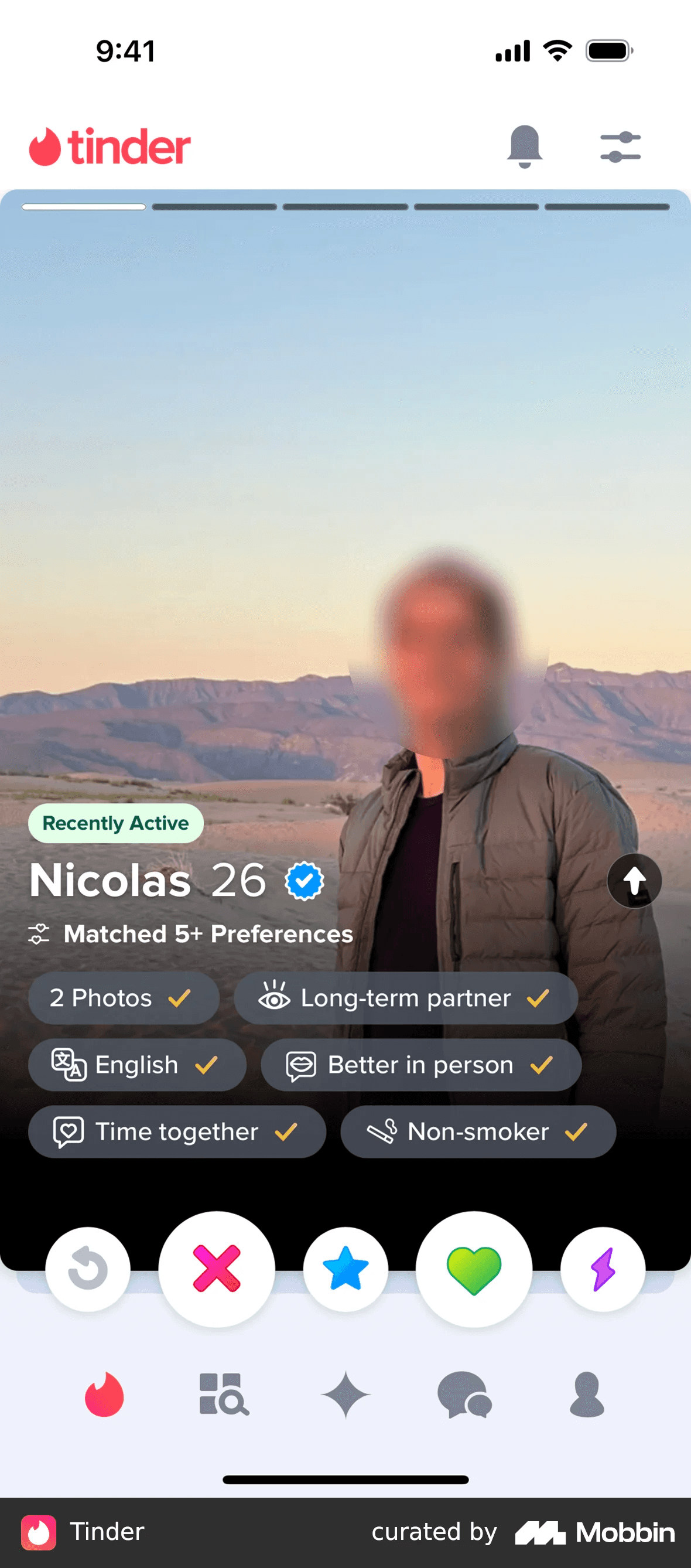
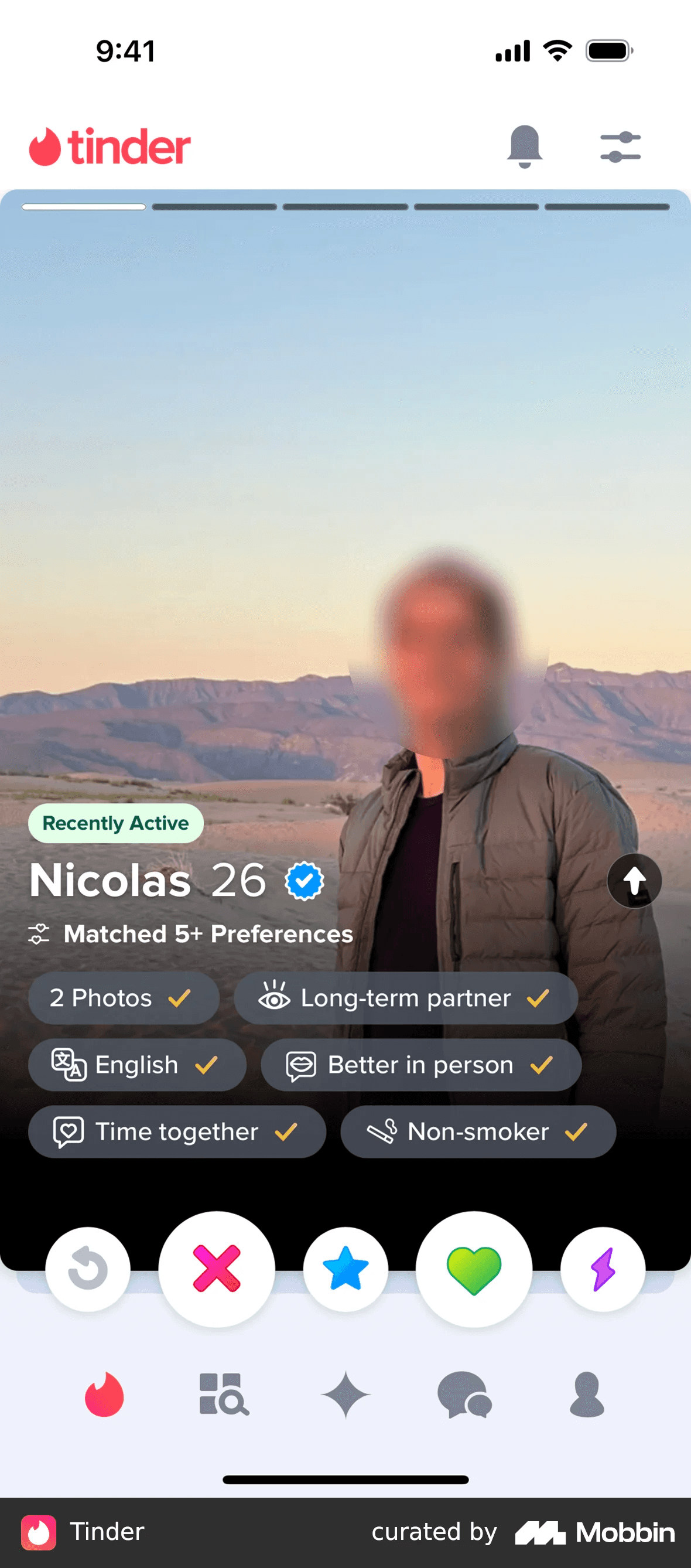
Inspired by popular dating apps like Tinder, the exercise would present users with nouns in a swipeable format. Users would swipe left for masculine nouns (EL) and swipe right for feminine nouns (LA), mimicking the familiar gesture-based interaction of dating apps.
Inspired by popular dating apps like Tinder, the exercise would present users with nouns in a swipeable format. Users would swipe left for masculine nouns (EL) and swipe right for feminine nouns (LA), mimicking the familiar gesture-based interaction of dating apps.


PHASE 02
Prototyping
The chart below corresponds with the various actions from Part 1. Blue dashed lines indicate the flow of actions while black dashed lines label the components.


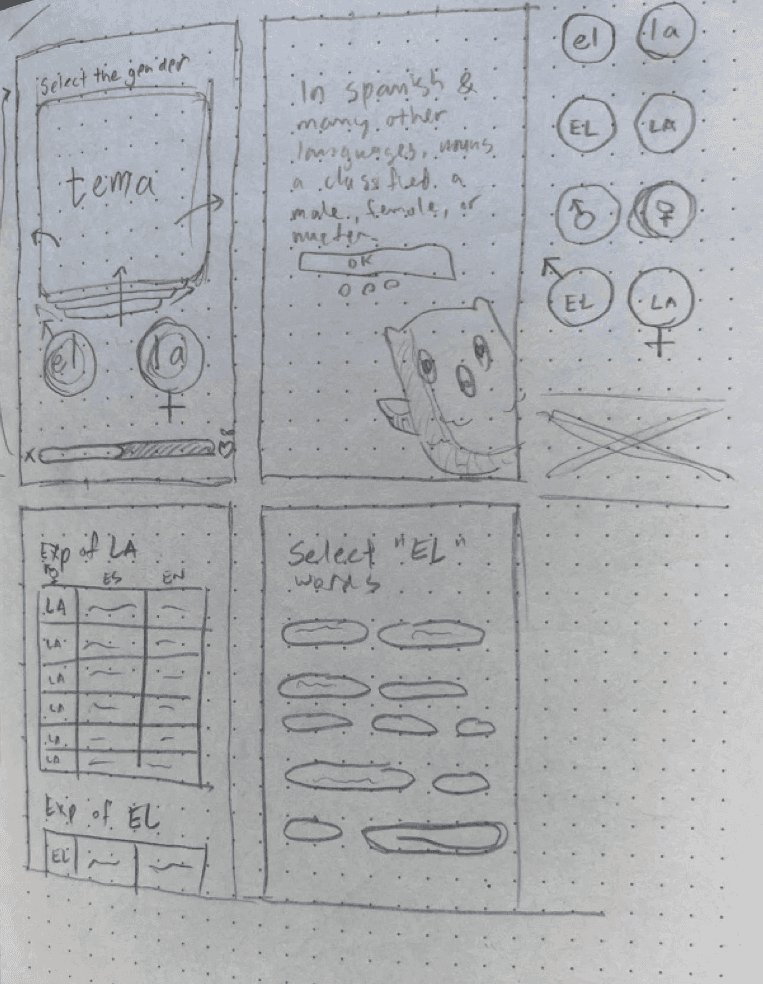
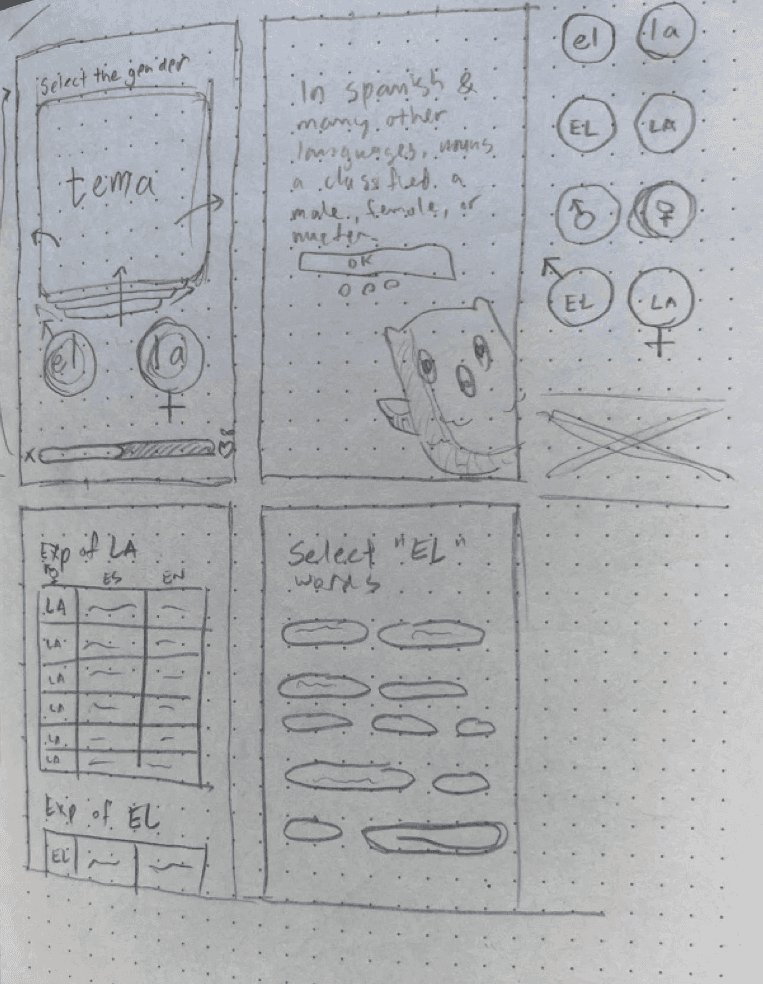
Initial Skeches
Initial Skeches
Inspired by popular dating apps like Tinder, the exercise would present users with nouns in a swipeable format. Users would swipe left for masculine nouns (EL) and swipe right for feminine nouns (LA), mimicking the familiar gesture-based interaction of dating apps.
Inspired by popular dating apps like Tinder, the exercise would present users with nouns in a swipeable format. Users would swipe left for masculine nouns (EL) and swipe right for feminine nouns (LA), mimicking the familiar gesture-based interaction of dating apps.
Converting Layouts to Figma
Converting Layouts to Figma
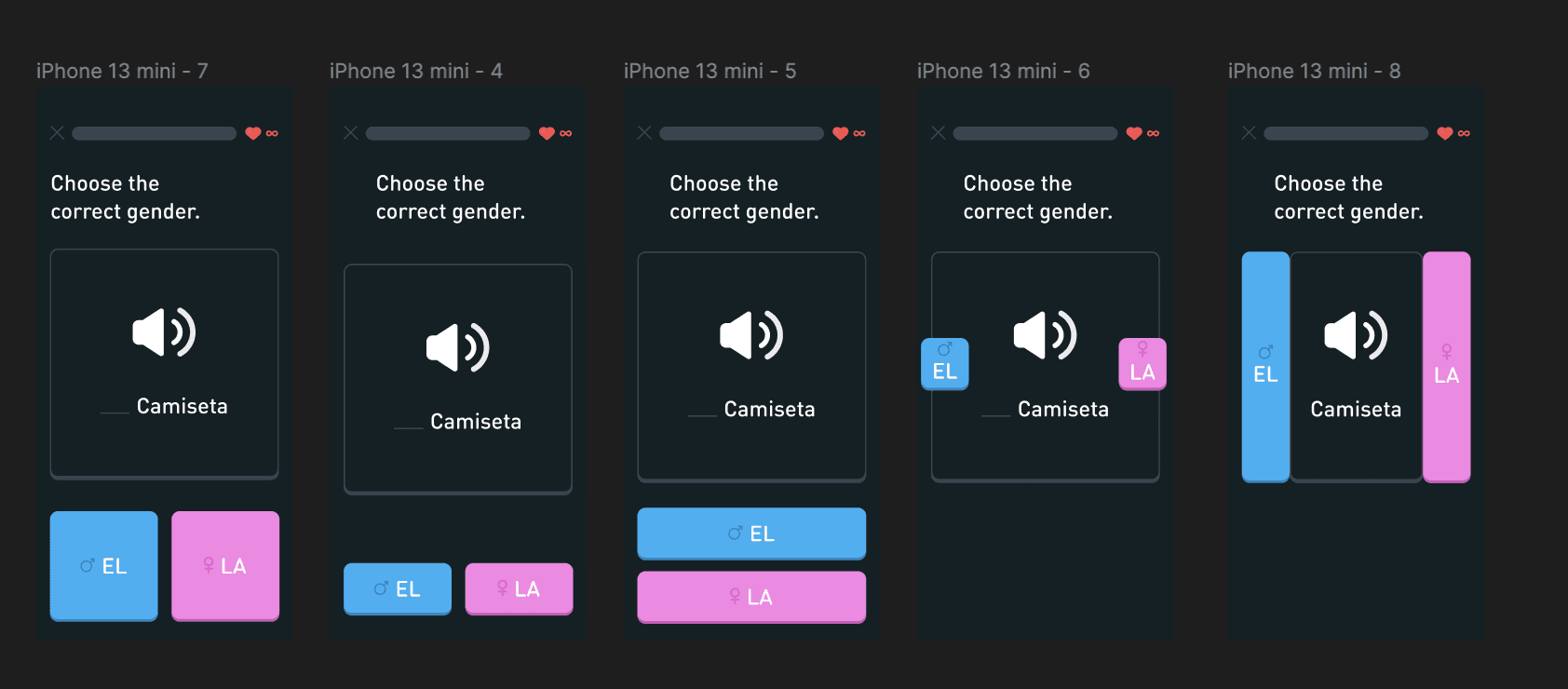
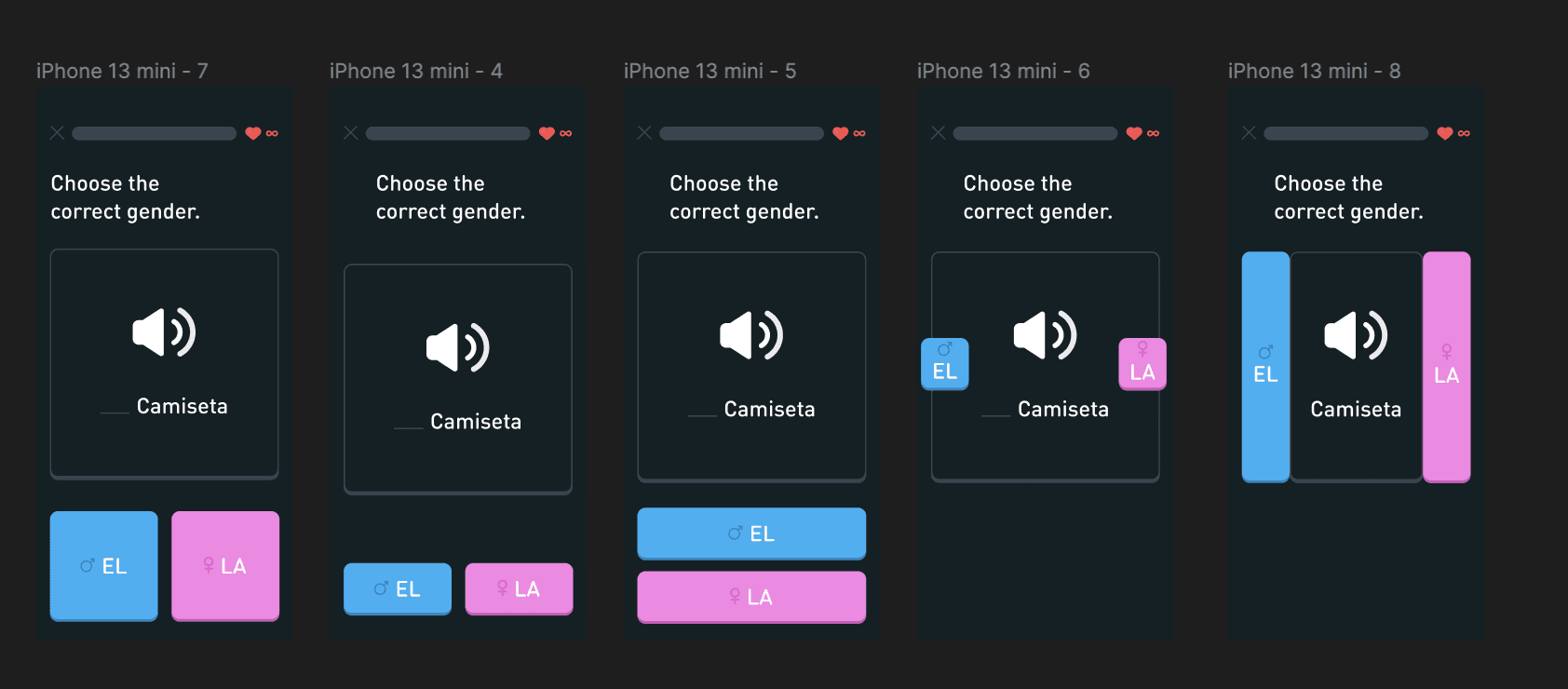
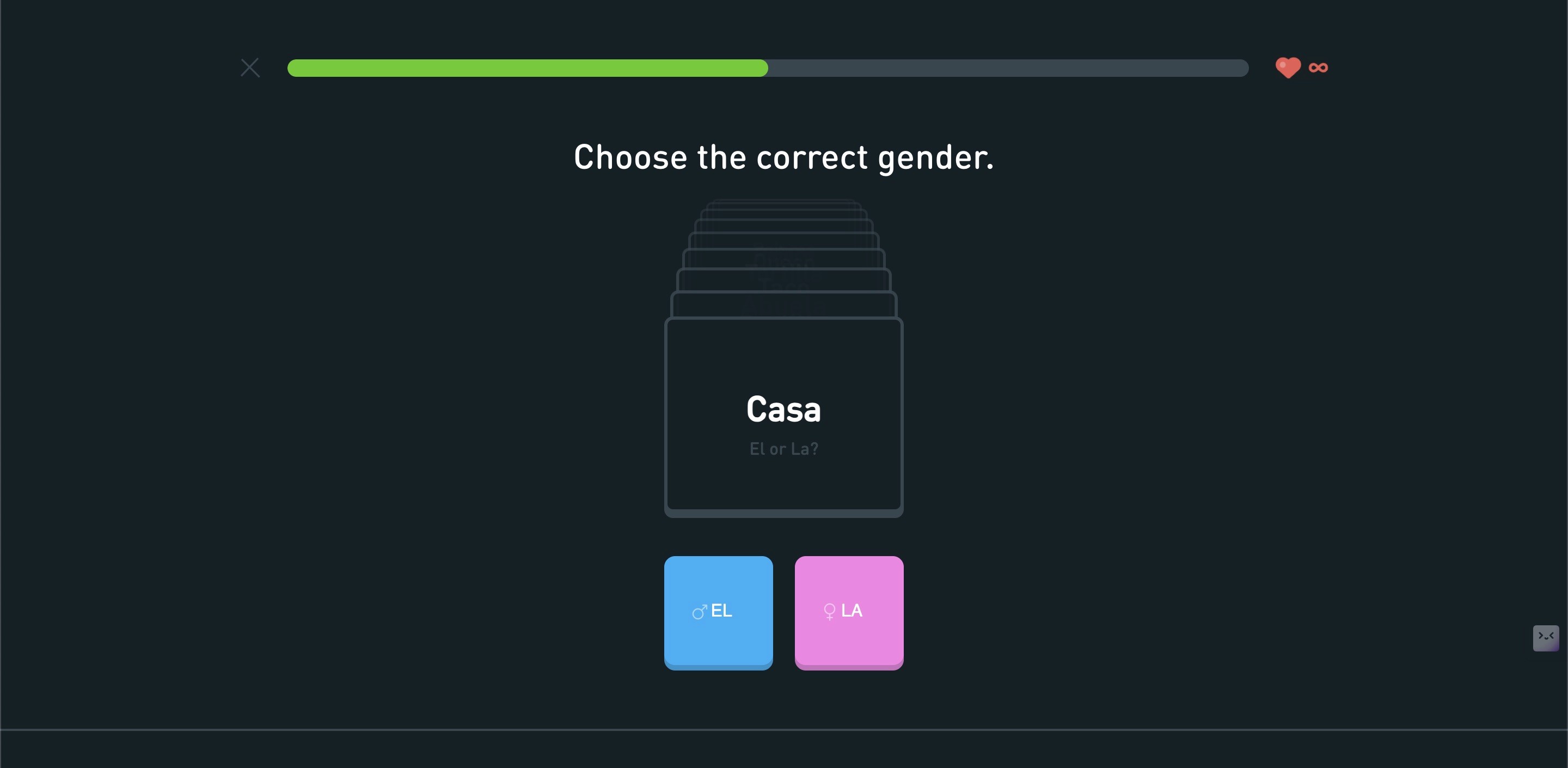
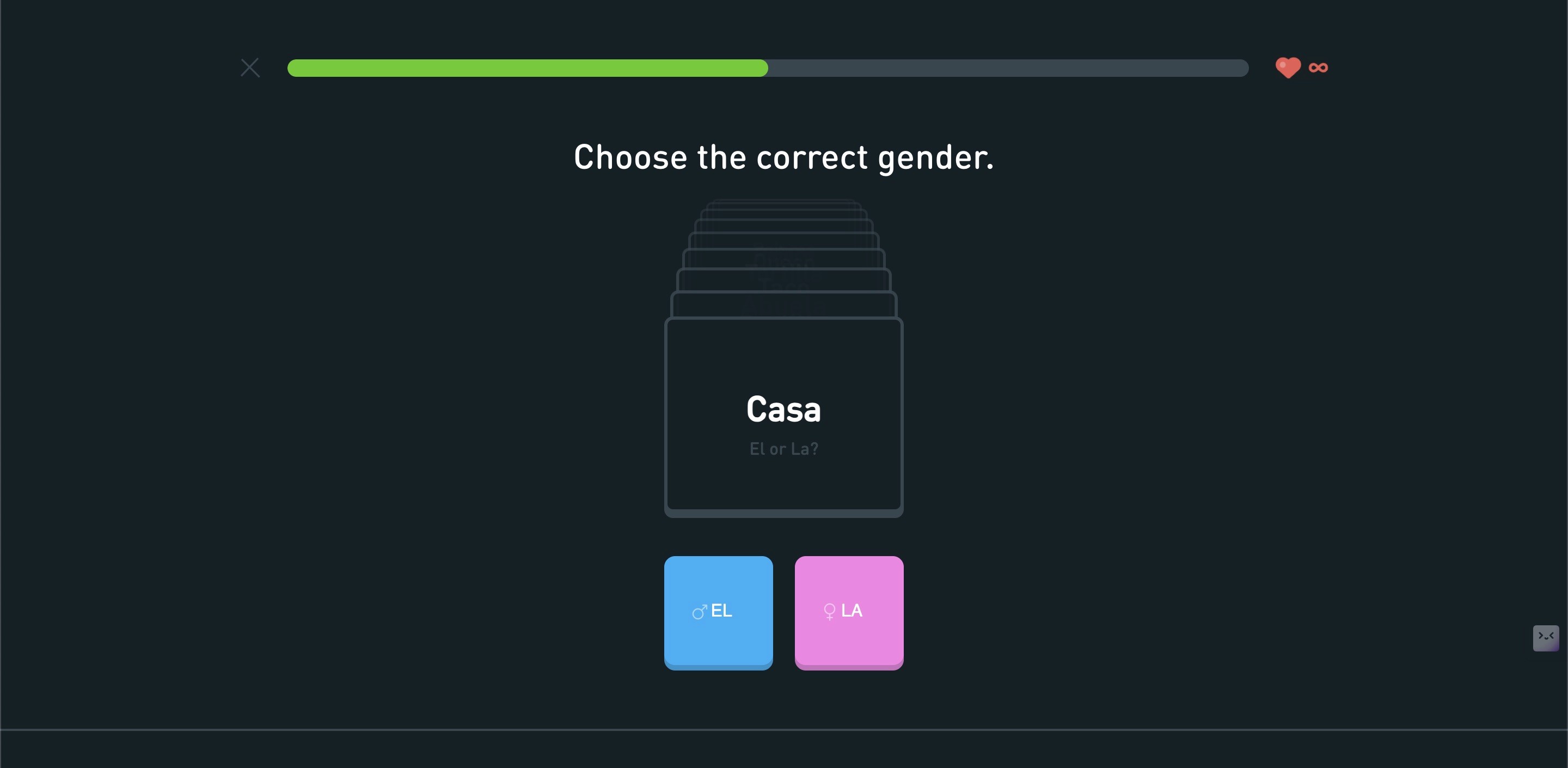
After gathering the fonts and color codes, I used Figma to quickly mock up several layout options. Ultimately, for mobile users, having two, large, square buttons colored in the traditional baby blue and pink at the bottom made the most sense ergonomically.
After gathering the fonts and color codes, I used Figma to quickly mock up several layout options. Ultimately, for mobile users, having two, large, square buttons colored in the traditional baby blue and pink at the bottom made the most sense ergonomically.
Shoe-horning Existing Platforms
Shoe-horning Existing Platforms
To test out the play mechanics of this feature, I used an educational game builder platform, Educaplay, which thankfully happened to have a binary, swipe left/right game mechanic already. However, I wanted to match Duolingo's branding.
To test out the play mechanics of this feature, I used an educational game builder platform, Educaplay, which thankfully happened to have a binary, swipe left/right game mechanic already. However, I wanted to match Duolingo's branding.


Framer Import
Framer Import
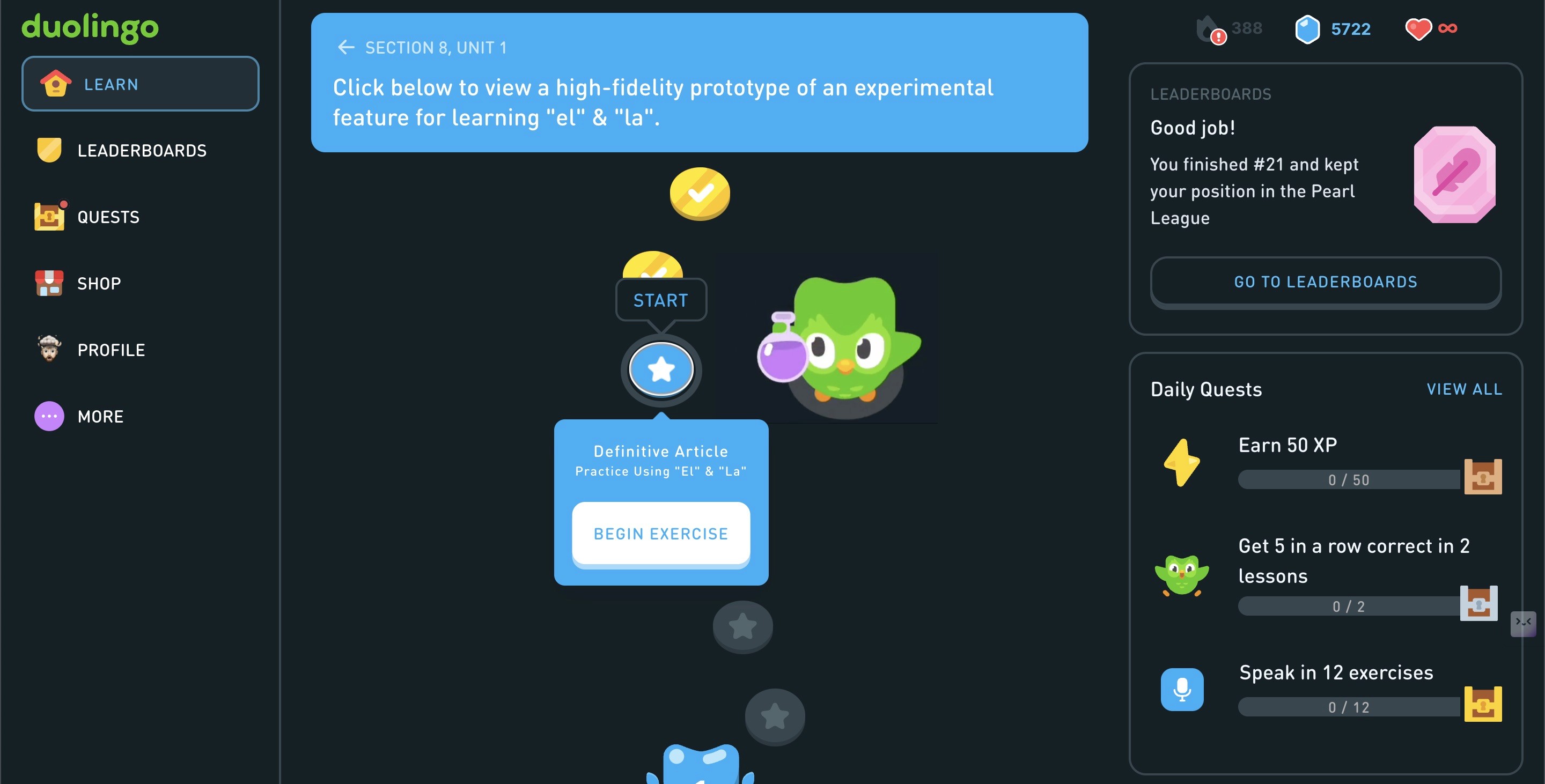
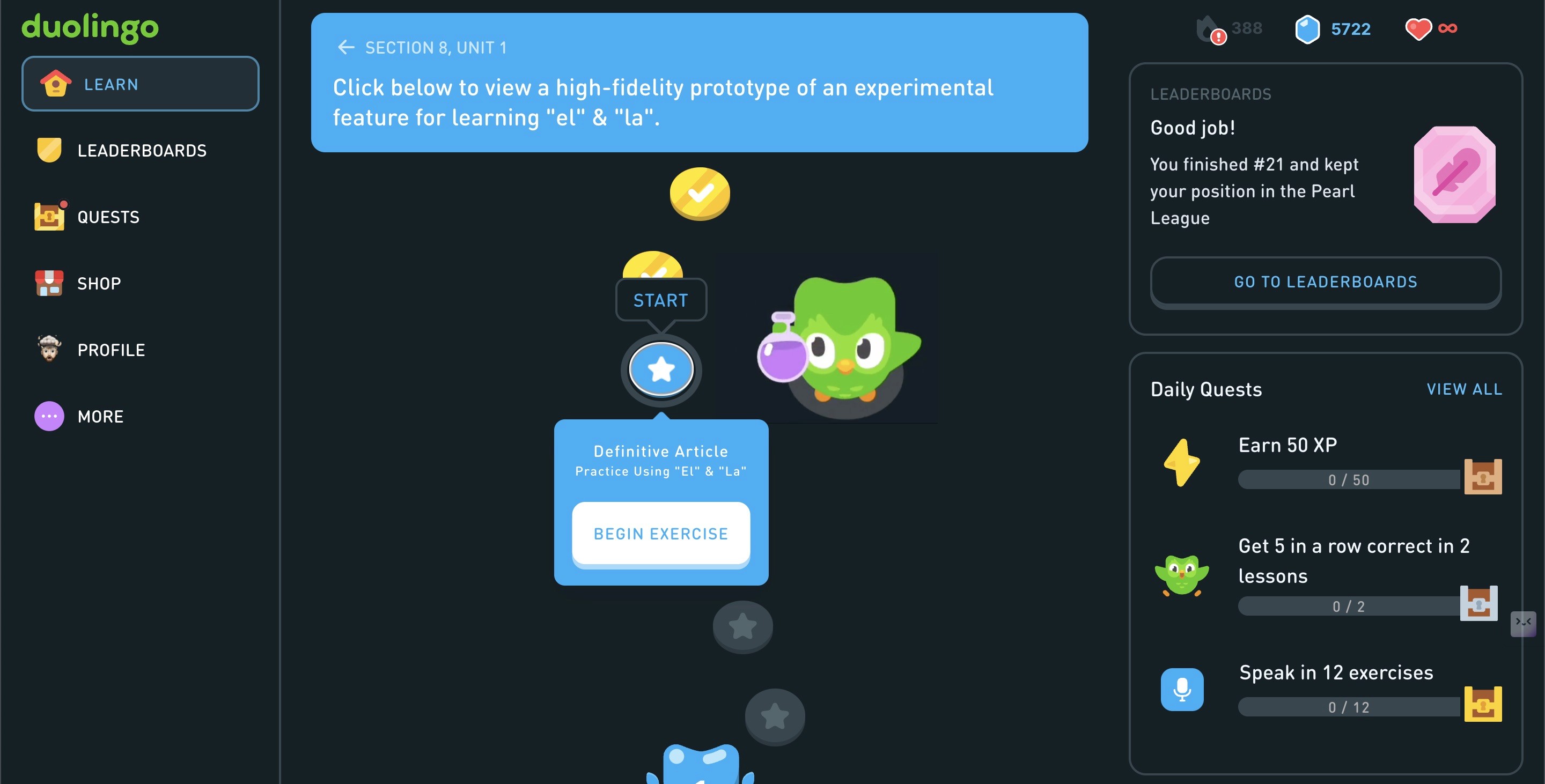
Framer is quickly becoming my new favorite Website and prototype builder as it can not only import Figma layouts directly, but can also copy/paste page elements from Websites, rapidly and seamlessly capturing Duolingo's interface.
Framer is quickly becoming my new favorite Website and prototype builder as it can not only import Figma layouts directly, but can also copy/paste page elements from Websites, rapidly and seamlessly capturing Duolingo's interface.
Coded Embed
Coded Embed
Building the swiping mechanics within Framer or Figma proved to be quite difficult, so I found modified the CSS and HTML of an opensource Javasrcipt code of a Tinder replica on a code repository site, CodePen.
Building the swiping mechanics within Framer or Figma proved to be quite difficult, so I found modified the CSS and HTML of an opensource Javasrcipt code of a Tinder replica on a code repository site, CodePen.


PART 03
Outcome
I was quite satisfied with my ability to fool users into thinking they were on the actual Duolingo site, both on Desktop and mobile by building additional Duolingo pages leading up to the swiping portion.








View Prototype
View Prototype
Click below to see the ptototype in action.
Click below to see the ptototype in action.






