Brief
Create a high-fidelity prototype for a hypothetical product within the existing Duolingo design system.
This prototype helps Spanish learners master noun gender using a swipe-based interaction like Tinder. Users swipe left for "el" and right for "la," reinforcing correct article usage. Inspired by Duolingo’s insights and personal learning challenges, the feature integrates seamlessly into Duolingo’s design system, offering a fun, intuitive solution to a common obstacle.
PHASE 01
Research
As a student of Spanish and avid user of Duolingo myself, one of the main challenges I faced was memorizing the correct article "el" or "la" for irregular nouns. I used a combination of GPT and other customizable learning programs such as Educaplay to experiment with alternative learning methods that didn't exist within Duolingo's platform.
According to Duolingo’s blog article “The top 5 mistakes that Spanish learners make”, It's very common for learners—especially those whose language doesn't have this sort of grammatical gender—to struggle not just with the gender of the noun but also with matching gender across all the necessary words. This indicated that a feature focused on gender could be valuable.
Proposed Solution
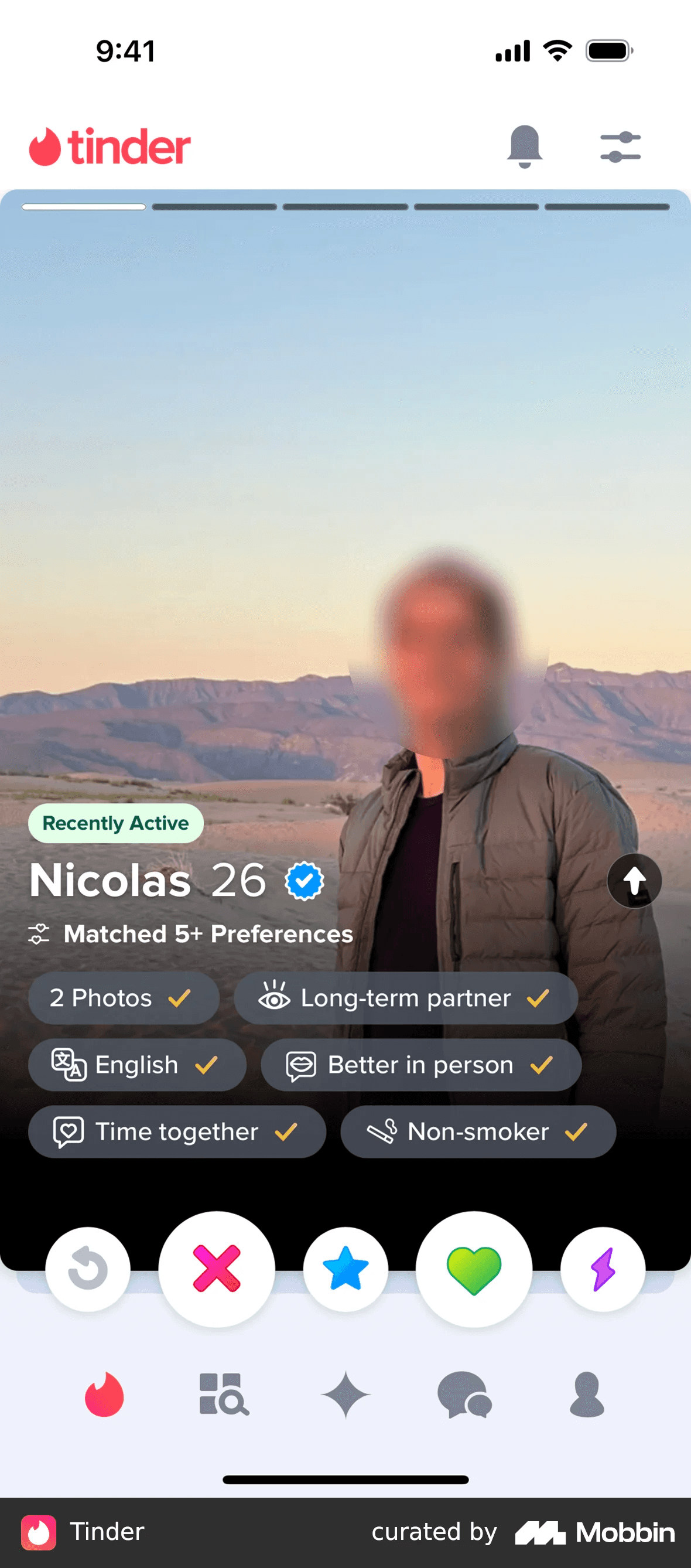
Inspired by popular dating apps like Tinder, the exercise would present users with nouns in a swipeable format. Users would swipe left for masculine nouns (EL) and swipe right for feminine nouns (LA), mimicking the familiar gesture-based interaction of dating apps.
PHASE 02
Prototyping
The chart below corresponds with the various actions from Part 1. Blue dashed lines indicate the flow of actions while black dashed lines label the components.
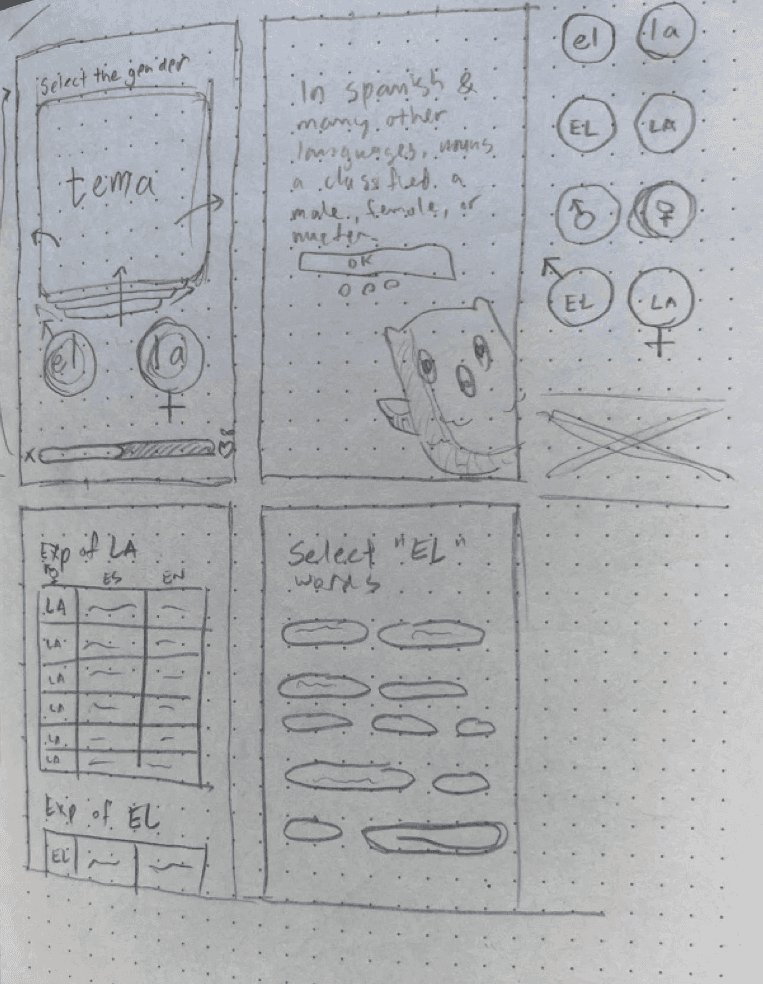
Initial Skeches
Inspired by popular dating apps like Tinder, the exercise would present users with nouns in a swipeable format. Users would swipe left for masculine nouns (EL) and swipe right for feminine nouns (LA), mimicking the familiar gesture-based interaction of dating apps.
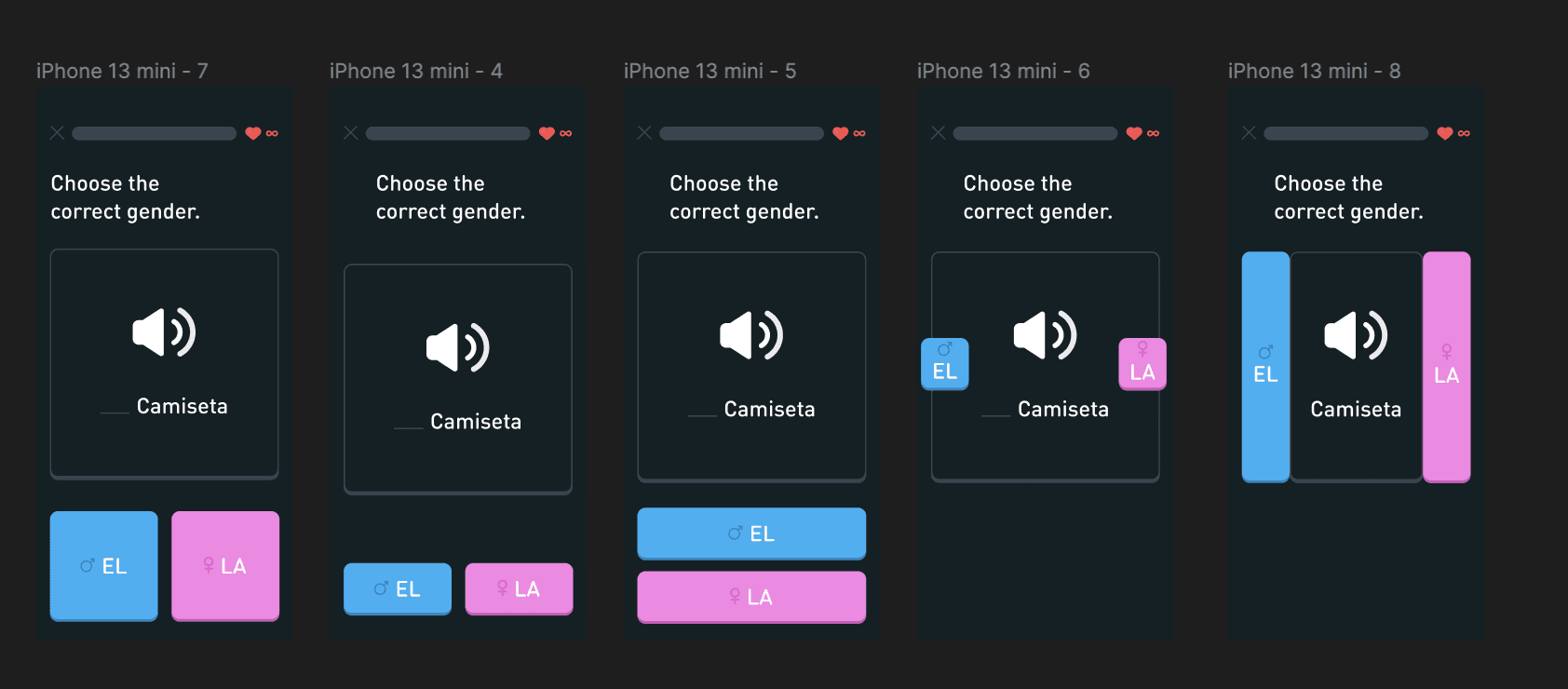
Converting Layouts to Figma
After gathering the fonts and color codes, I used Figma to quickly mock up several layout options. Ultimately, for mobile users, having two, large, square buttons colored in the traditional baby blue and pink at the bottom made the most sense ergonomically.
Shoe-horning Existing Platforms
To test out the play mechanics of this feature, I used an educational game builder platform, Educaplay, which thankfully happened to have a binary, swipe left/right game mechanic already. However, I wanted to match Duolingo's branding.
I tested several layout options in Figma for visual and usability optimization. Ultimately, for mobile, the two horizontally stacked square buttons was the most effective.
Framer Import
Framer is quickly becoming my new favorite Website and prototype builder as it can not only import Figma layouts directly, but can also copy/paste page elements from Websites, rapidly and seamlessly capturing Duolingo's interface.
Coded Embed
Building the swiping mechanics within Framer or Figma proved to be quite difficult, so I found modified the CSS and HTML of an opensource Javasrcipt code of a Tinder replica on a code repository site, CodePen.
I found a pre-existing Tinder Javascript code snippet in a repository called Codepen, which I forked (copied) and modified the HTML and CSS to match the styling of Duolingo.
PART 03
Outcome
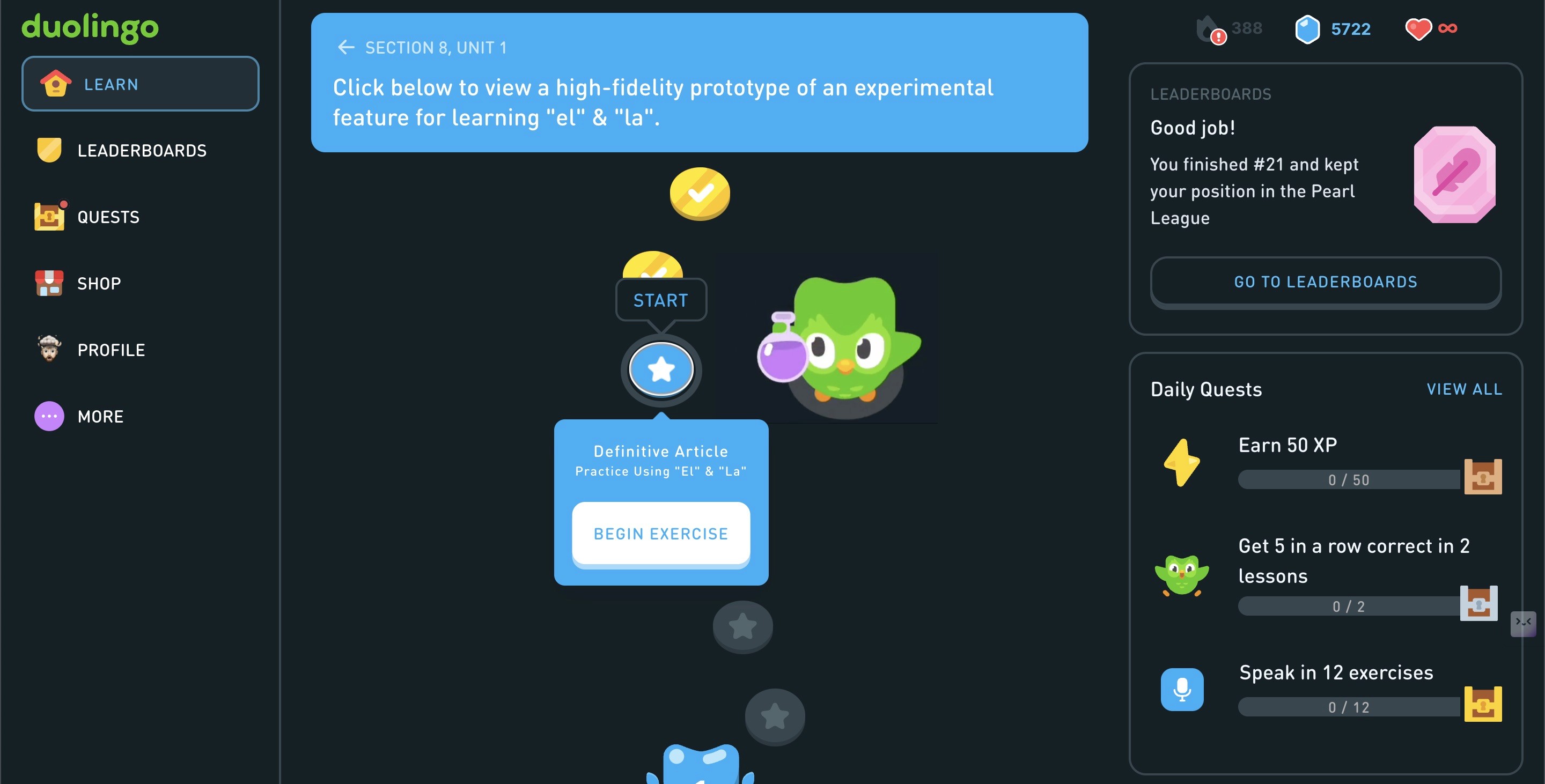
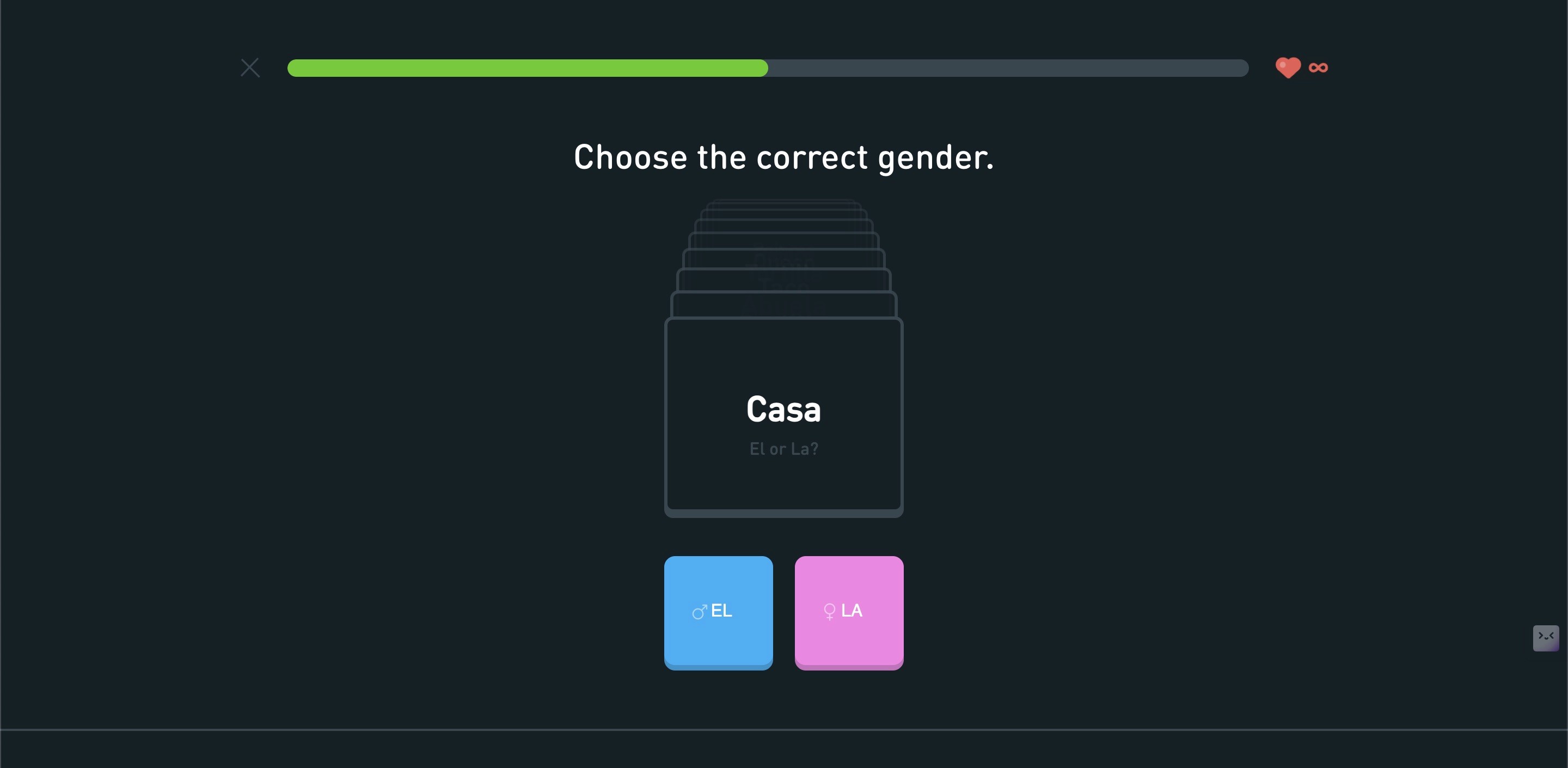
I was quite satisfied with my ability to fool users into thinking they were on the actual Duolingo site, both on Desktop and mobile by building additional Duolingo pages leading up to the swiping portion.
I was able to completely replicate the levels menu of Duolingo using a plugin built by Framer. This saved a substancial amount of time.
Using an existing page layout, which I imported into Figma, I also used GPT to generate the text for the lesson, trained on the verbiage and structure of the same lesson, but focused on definitieve articles.
The idea was to have students select all nouns of the appropriate gender. Users would receive feedback in the form of sound effects and color highlighting indicating right or wrong answers.
Finally, using the Tinder swipe mechanics, users would swipe left for "El" (masculine) and right for "La" (feminine) nouns, creating a fast-paced micro-learning experience.